Ik volg op school nog steeds de innovatieroute Smart Mobile. Een semester Smart Mobile bestaat uit twee periodes: de eerste periode maak je zelfstandig een app en in de tweede periode ontwikkel je in groepsverband een applicatie. Dit keer was de tweede periode aangebroken, dus het was de bedoeling dat we in een groepje een app gingen ontwikkelen.
De opdracht van de opdrachtgever was om een app te gaan ontwikkelen bestemd voor een pretpark. Het was de bedoeling om geen saaie ‘brochure’-app te gaan maken (de meeste bestaande pretpark-apps bieden niet veel meer functionaliteit dan de informatie die hun brochure staat) en daarnaast was het de bedoeling om data van de bezoekers te verzamelen.
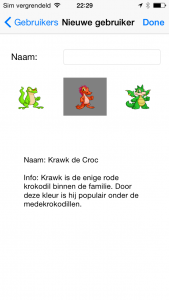
Het bedenken van een concept was een lastig proces. Uiteindelijk zijn wij tot Pockit gekomen. Het doel van Pockit is om de belevenis van de attracties te verlengen. Een bezoeker kan een account aanmaken en een karakter kiezen. Vervolgens kan hij items gaan verzamelen. Bij elke attractie krijgt hij een item. Deze items kunnen thematisch bij een bepaalde attractie horen. Zo kan een gebruiker bijvoorbeeld bij een schommelschip een ‘papegaai van een piraat’ krijgen. De gebruiker kan vervolgens de verkregen items aan- en uitzetten en zo zijn karakter aankleden.
Het leuke is dat de gebruiker zijn karakter niet alleen op zijn telefoon ziet, maar zijn karakter ook geprojecteerd ziet wanneer hij in de rij staat te wachten voor een attractie. Het idee is dat de verschillende karakters die dan geprojecteerd worden met elkaar kunnen interacteren en acties kunnen uitvoeren. Zo kunnen ze bijvoorbeeld dansen of zwaaien. Ook wanneer de bezoeker naar huis gaat, kan de app nog leuk zijn. De gebruiker zou nog dingen met zijn karakter kunnen doen, zoals bijvoorbeeld iets als Talking Tom.
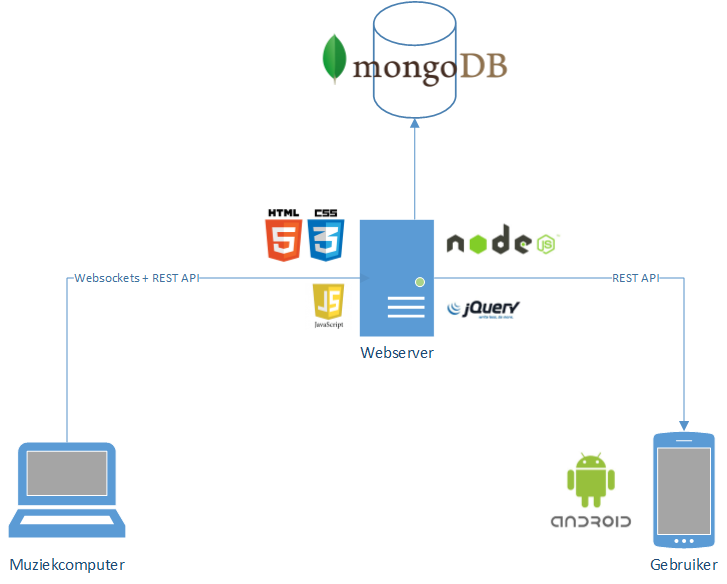
Nadat het concept bedacht was, konden we beginnen met de realisatie ervan. De realisatie kon worden onderverdeeld in 3 delen: de app zelf, een web-API waarmee de app kan communiceren en iets waarmee de projectie gemaakt kan worden. Binnen het project heb ik me vooral gericht op deze laatste twee elementen en de communicatie tussen de app en de API.
In de app is er gebruik gemaakt van iBeacons voor het uitdelen van items en het kijken of de gebruiker zich in de wachtrij van een attractie bevindt. Dit wordt vervolgens gecommuniceerd naar de API net zoals acties die de gebruiker in de app doet. Vervolgens haalt de projectie d.m.v. polling de laatste acties op waardoor de informatie realtime wordt weergegeven en automatisch wordt geüpdatet.
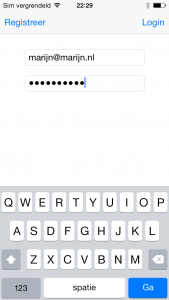
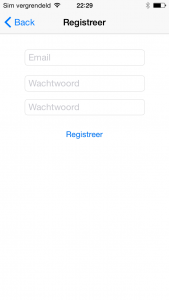
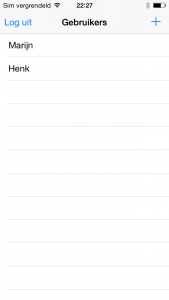
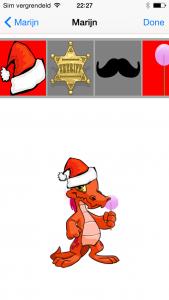
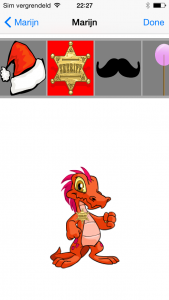
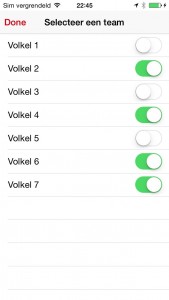
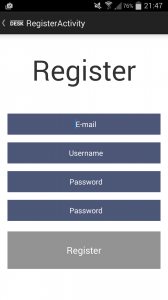
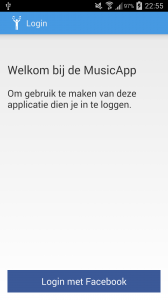
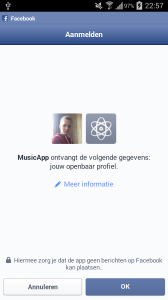
Hieronder enkele screenshots van het resultaat:
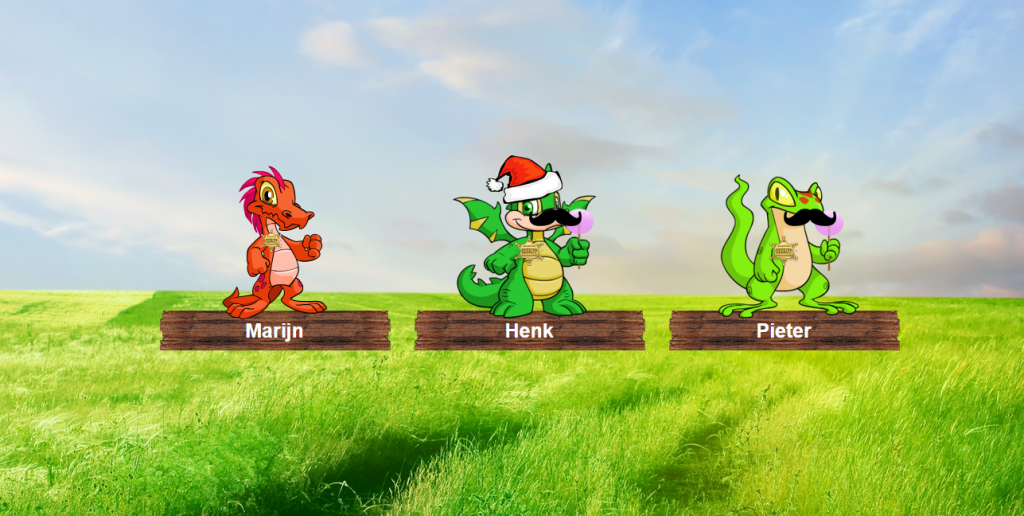
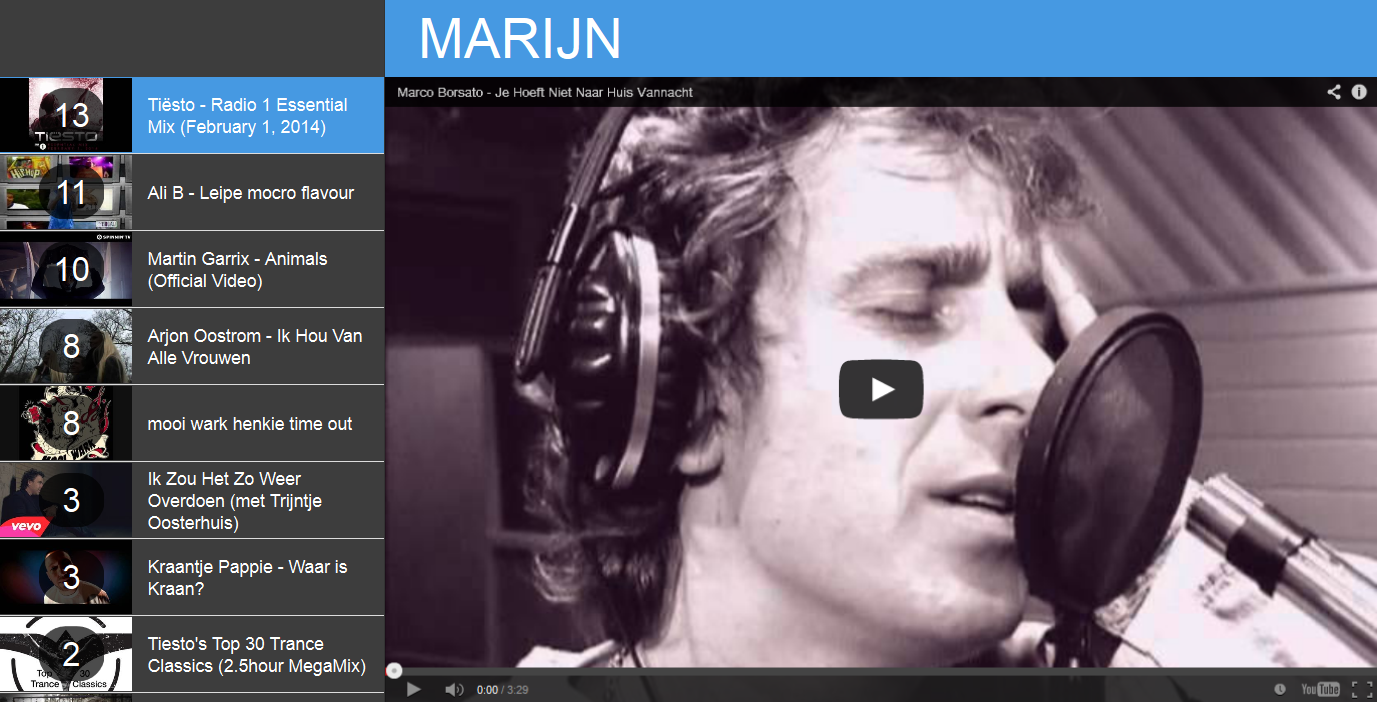
De projectie ziet er als volgt uit:
De opdrachtgever verkoos ons als beste app. We kregen als prijs een powerbank voor het mobiel opladen van onze telefoon. Ook kreeg iedere student een heel leuk blok met papier met op elk vel de omkadering van een mobiele telefoon bestemd voor paper prototyping. Bedankt hiervoor, heren van ICT Automatisering!